在课程开始前我们要配置好我们的开发环境,这里我的电脑太乱了,我使用vm虚拟机进行搭建开发环境,如果有需要环境的或者安装包,可以私信我。
那我们开始
首先我们安装数据库
这里我们使用小皮面板
小皮面板(phpstudy) - 让天下没有难配的服务器环境! (xp.cn)

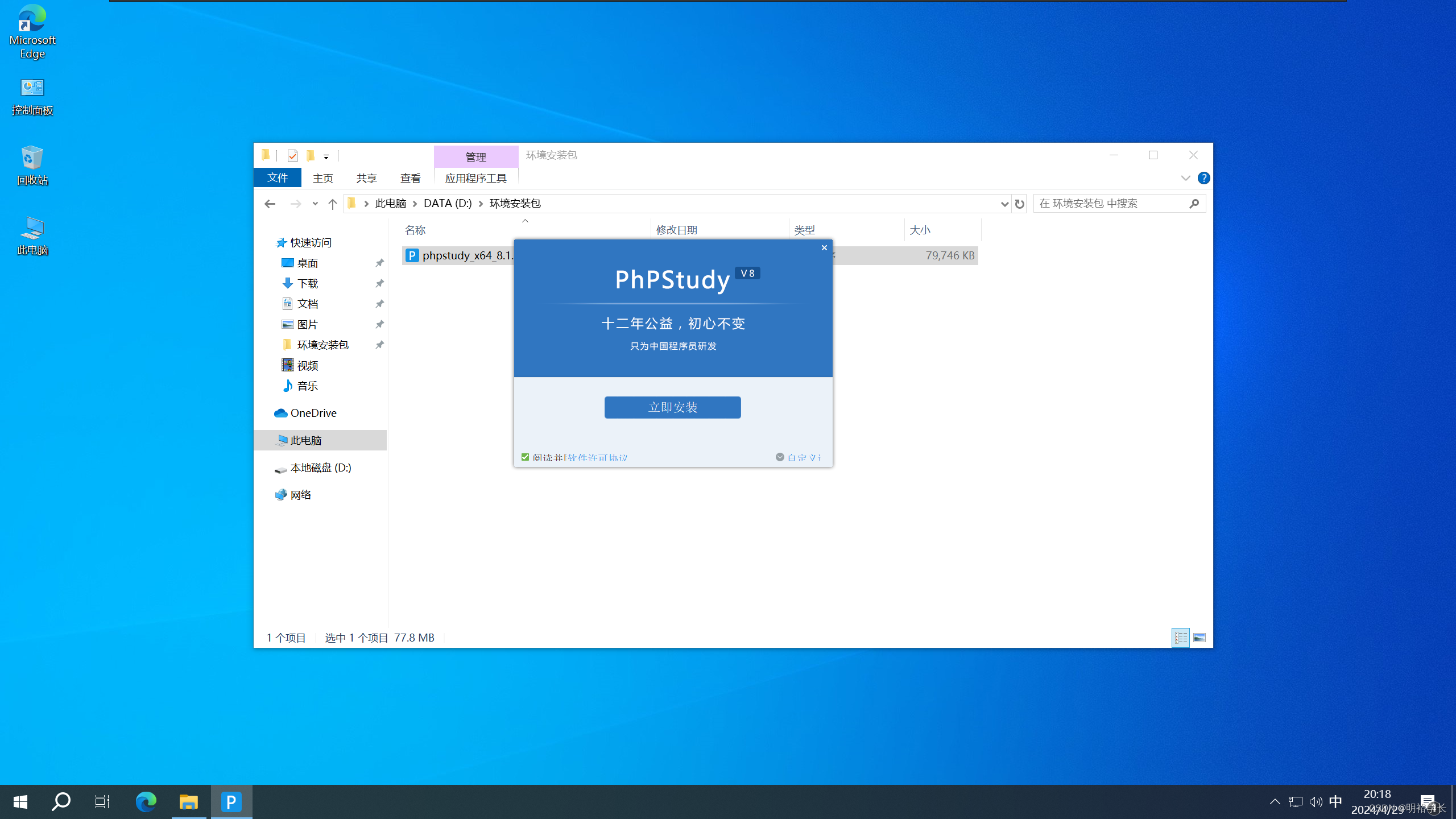
这里我们默认安装D盘即可
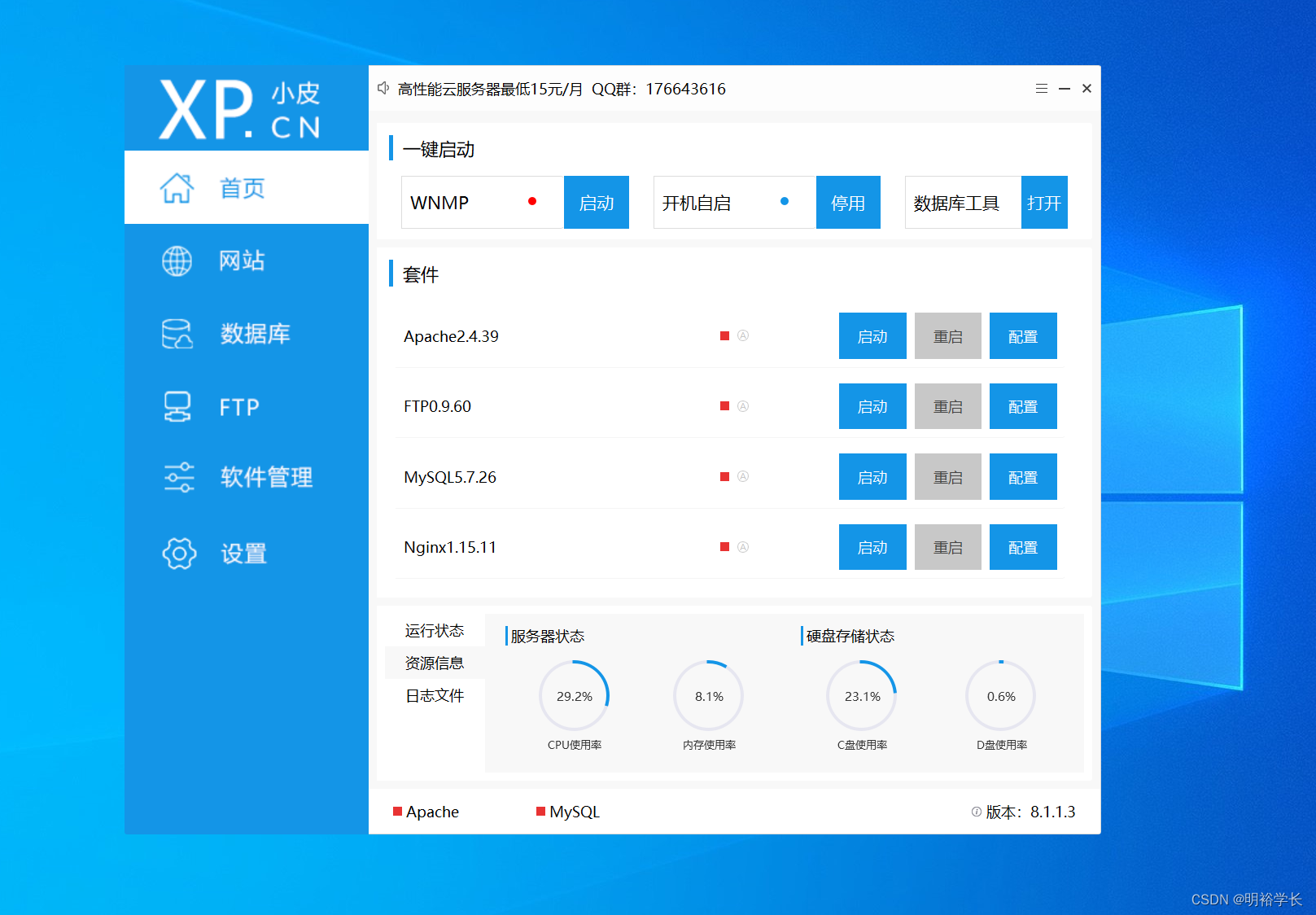
安装好后会自动启动

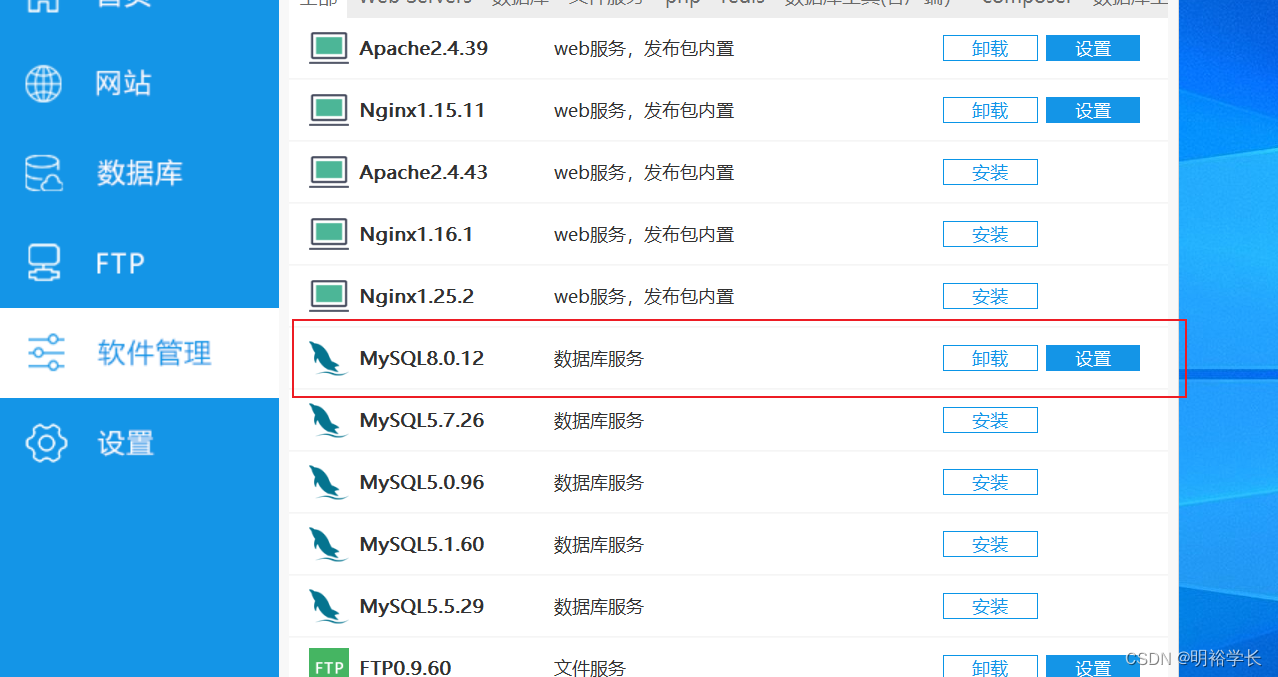
这里我们进入软件管理做一些修改
安装8.0.12数据库

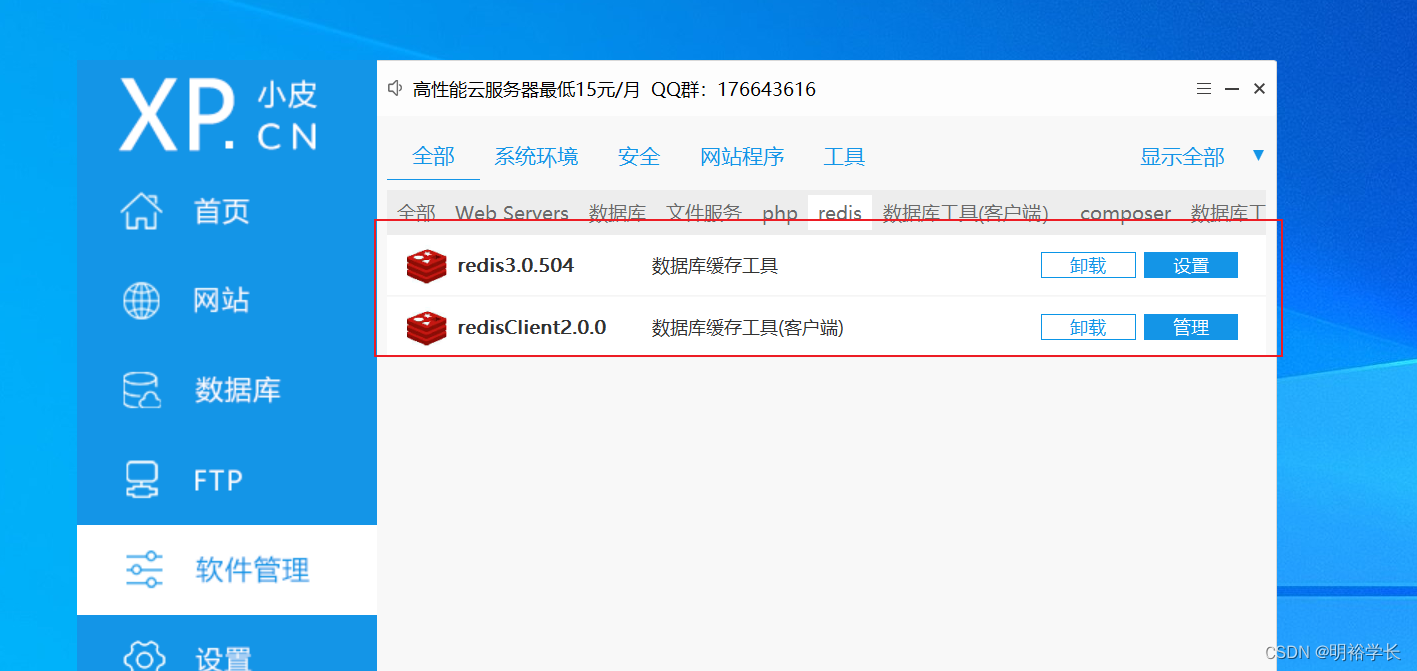
安装redis3.0.504
两个都可以安装一下

这里我只留了3个套件

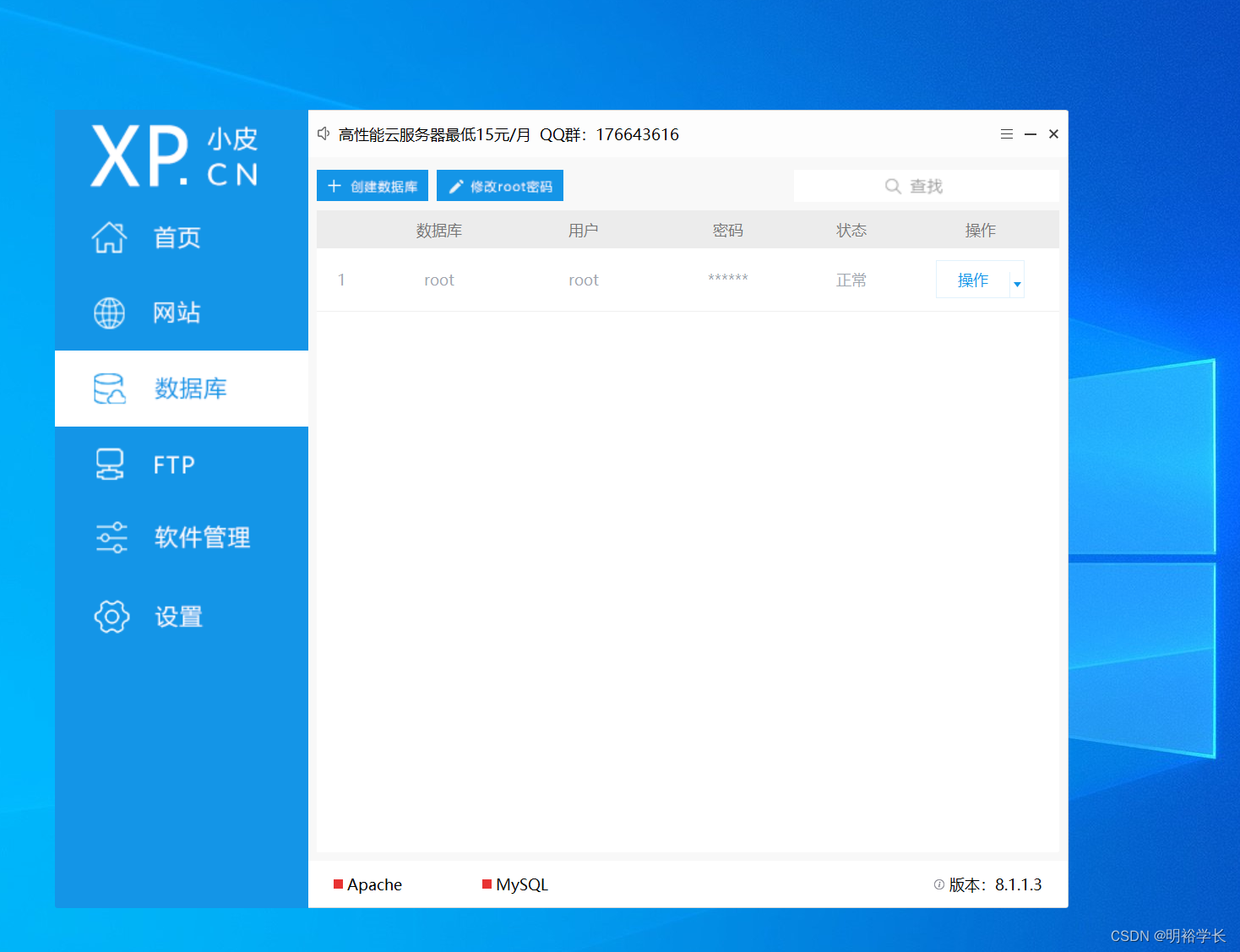
修改与查看数据库密码

这里我们需要将鼠标停留在密码*号上就可以看到密码了,到这里我们的小皮集成环境就安装好了。
下面我们安装数据库管理工具Navicat

双击默认安装即可
注意:千万不要打开!!!!!

安装好后,打开补丁,我们将winmm.dll与无限试用Navicat,复制到软件根目录

之后双击bat脚本即可
打开后提示更新不用更新
到这一步数据库管理软件就安装好了
我们打开小皮面板中的mysql

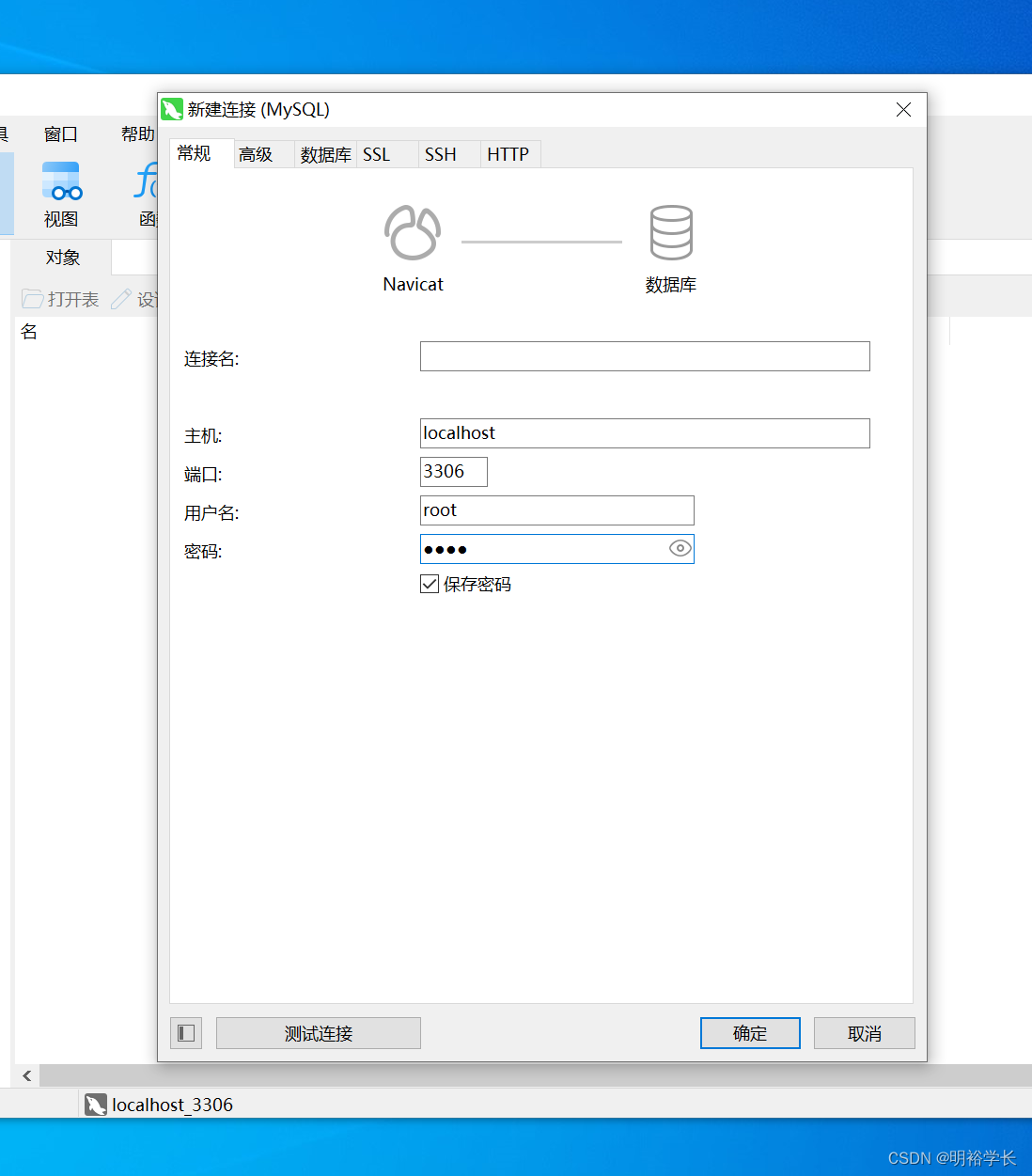
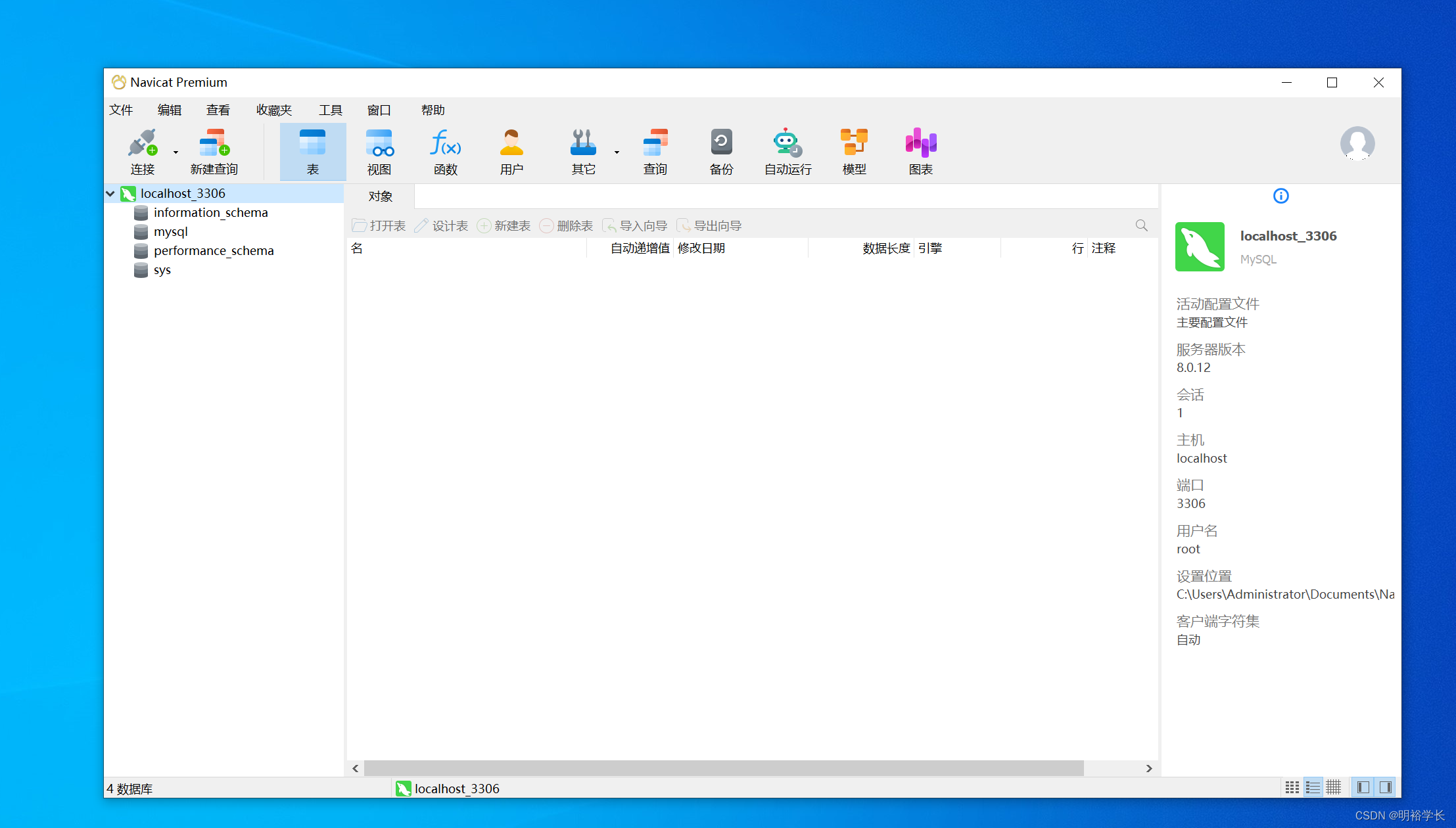
使用数据库管理工具进行连接


出现以上界面就是连接成功了
下面我们安装vscode编辑器
Visual Studio Code - Code Editing. Redefined
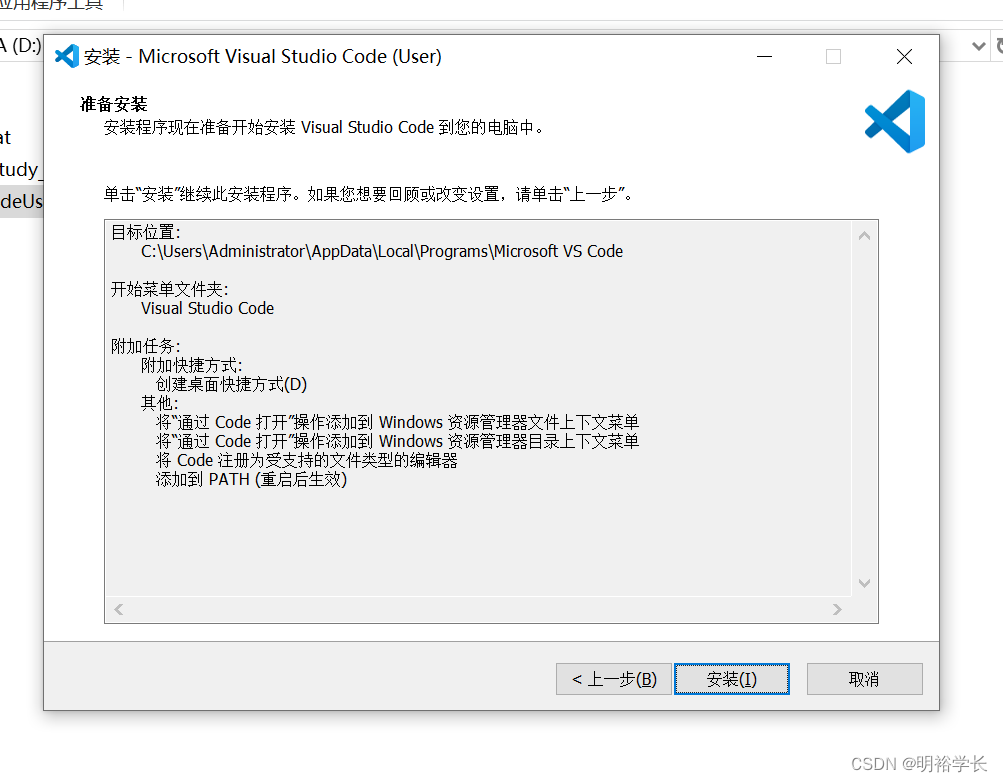
下载安装包后,双击安装

点击确定





点击安装,等待安装成功即可
我们运行vscode

根据个人使用习惯进行编辑器设置

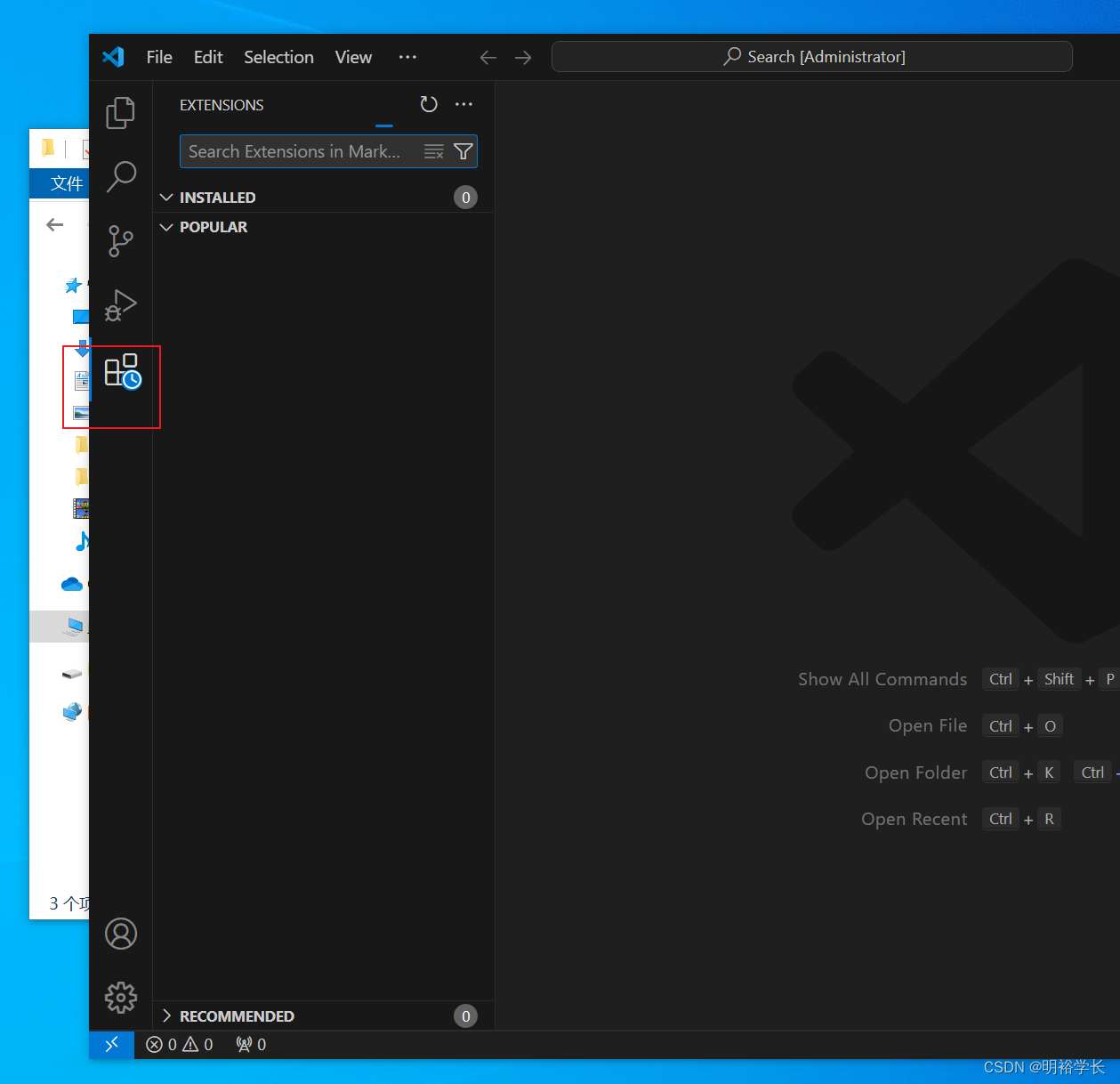
下面我们需要安装一些插件来帮我们更快地开发
首先就是中文插件
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

安装好后点击重启
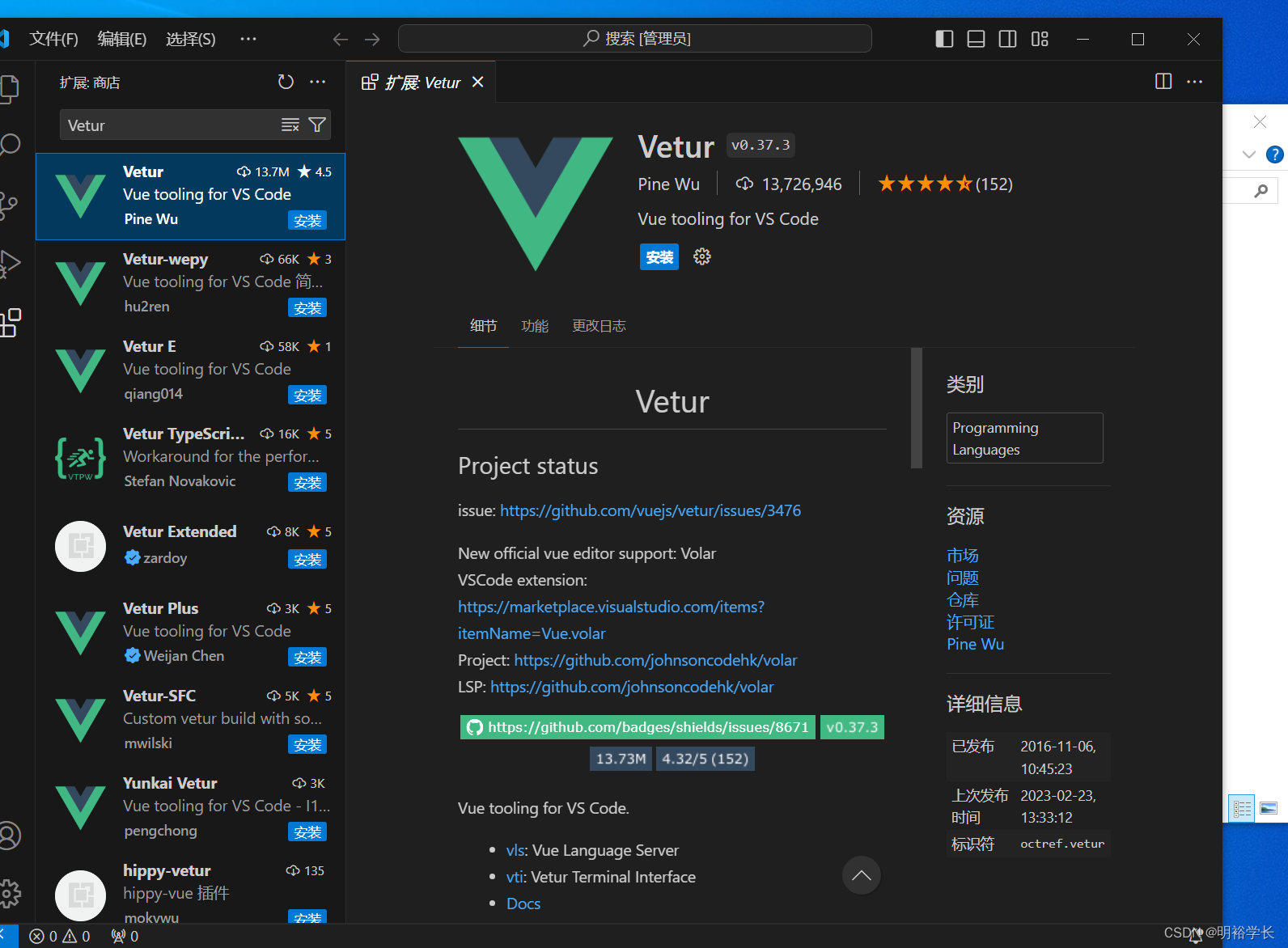
之后在安装Vetur

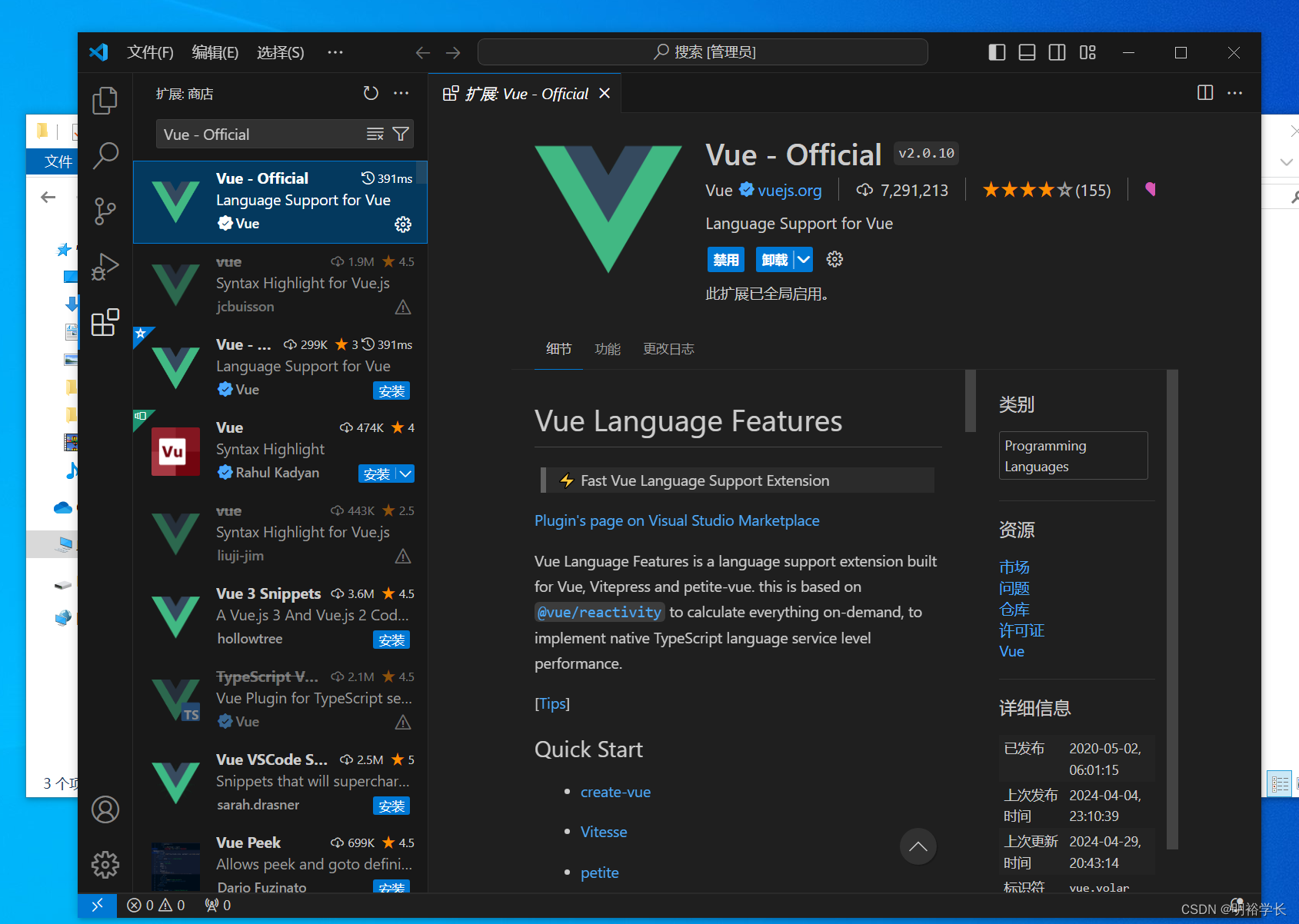
Vue - Official

到这里我们的vscode就安装好了
下面我们安装node.js
这里我使用node的版本管理工具,方便我们切换node版本
Releases · coreybutler/nvm-windows (github.com)


我们双击打开安装,一直默认下一步即可
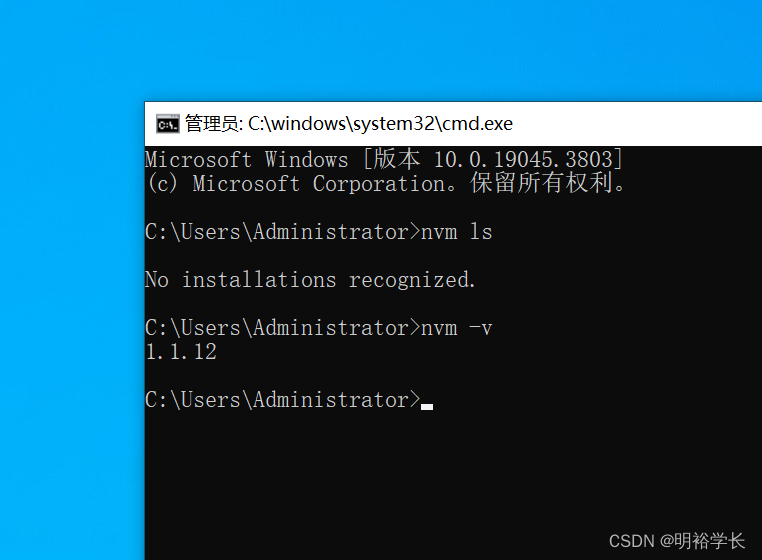
安装完毕后我们打开cmd
输入nvm -v

出现以上命令即为安装成功
常用命令:
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm on // 启用node.js版本管理
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls // 显示所有安装的node.js版本
nvm list available // 显示可以安装的所有node.js的版本
nvm use <version> // 切换到使用指定的nodejs版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版下面我们安装node.js
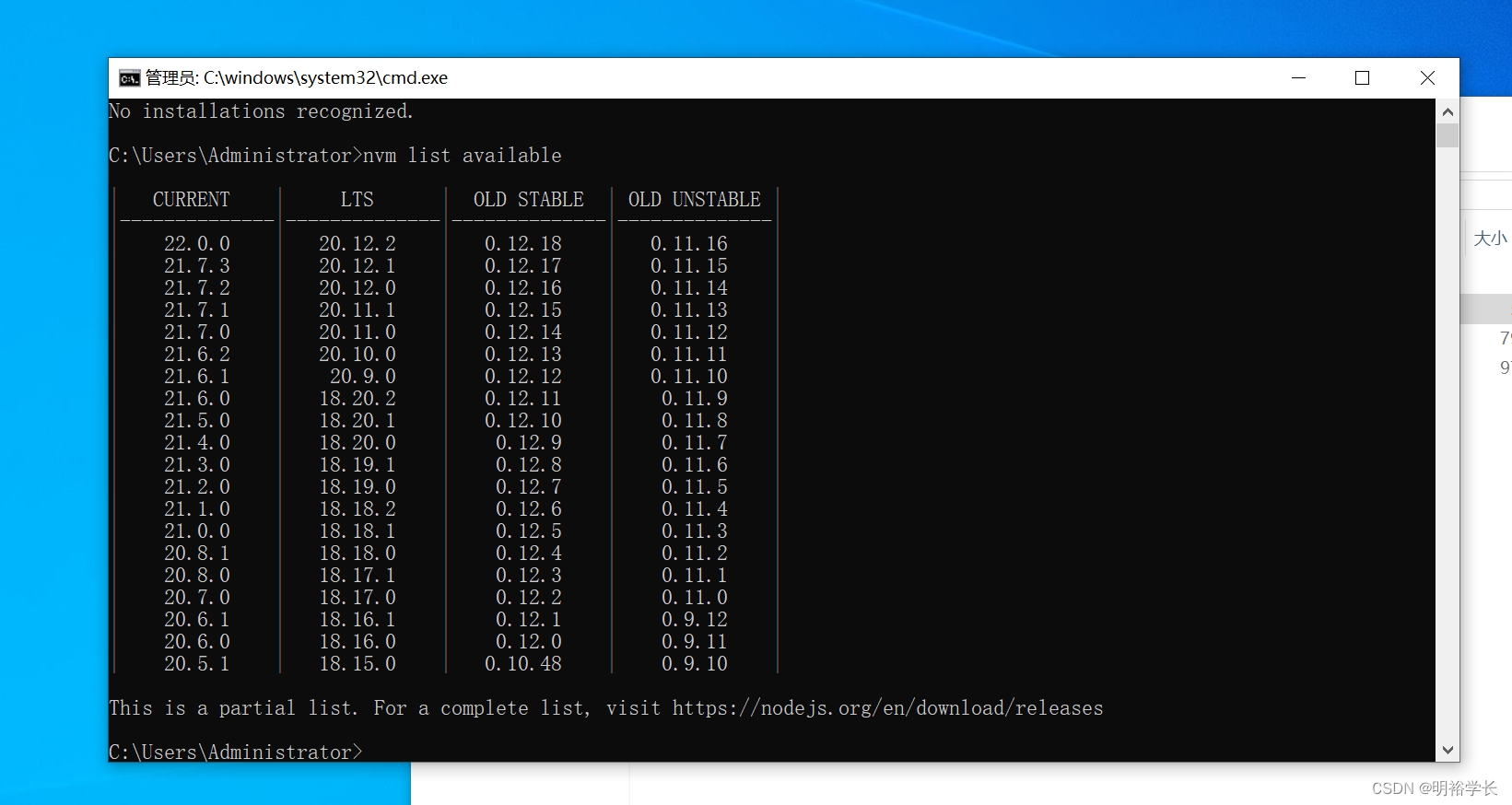
我们在cmd中输入
nvm list available

我们安装18.20.2版本
输入
nvm install 18.20.2
等待安装完成

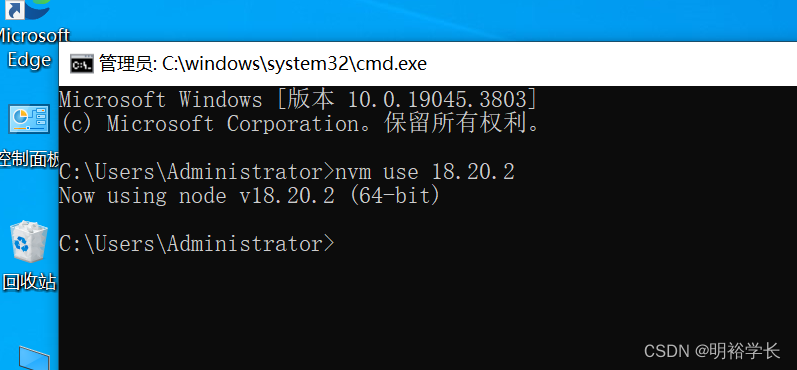
我们使用nvm use 18.20.2

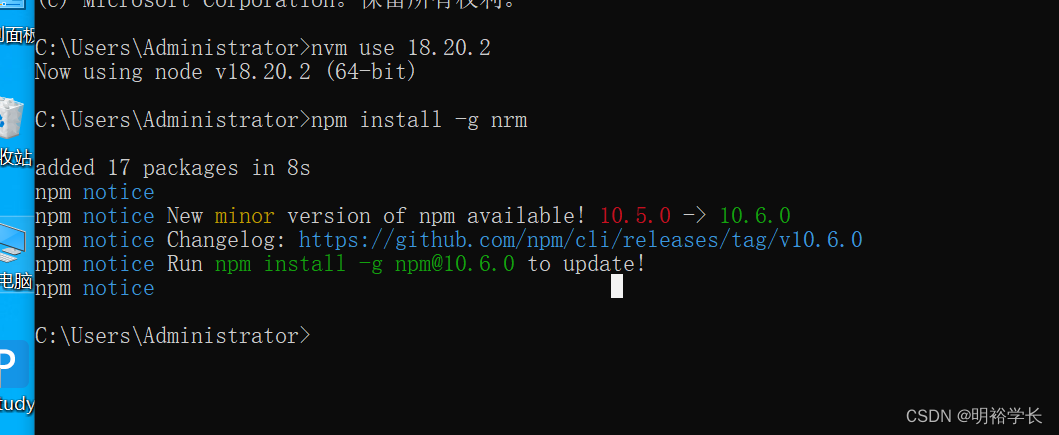
这里我们安装一个npm源管理小工具nrm
输入npm install -g nrm 全局安装

这里表示我们安装成功了
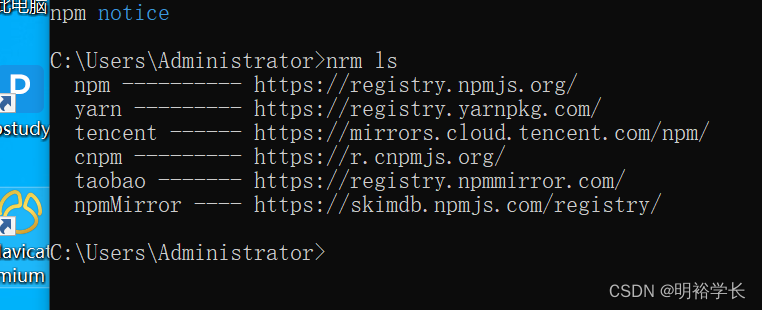
我们使用命令 nrm ls查看所有源
其中 * 号表示当前使用的源。

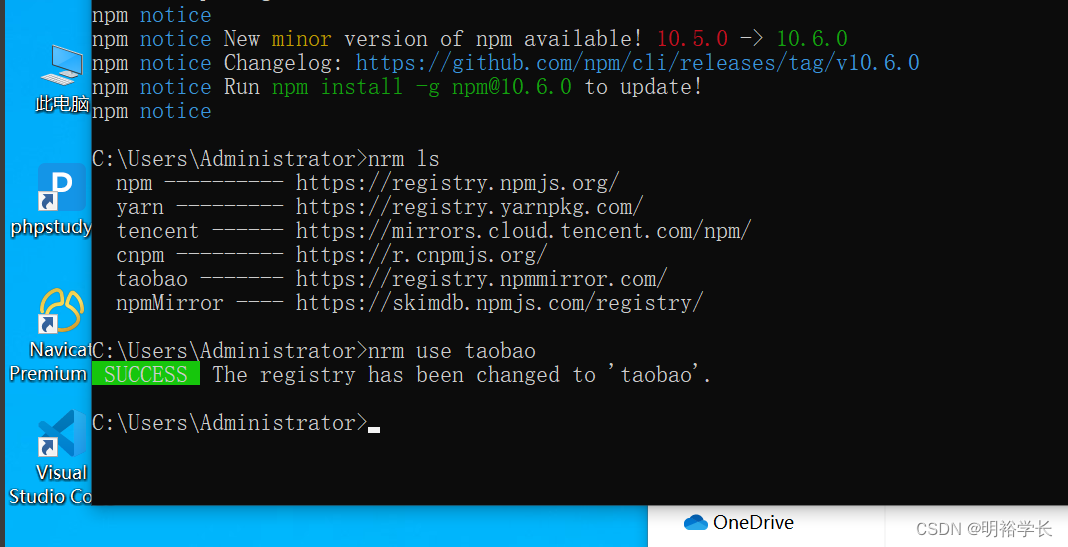
这里我们使用taobao源
输入
nrm use taobao

出现如上界面即为成功,
下面我们全局安装vue的脚手架
全局安装脚手架
npm install -g @vue/cli快速上手 | Vue.js (vuejs.org)

等待安装成功即可

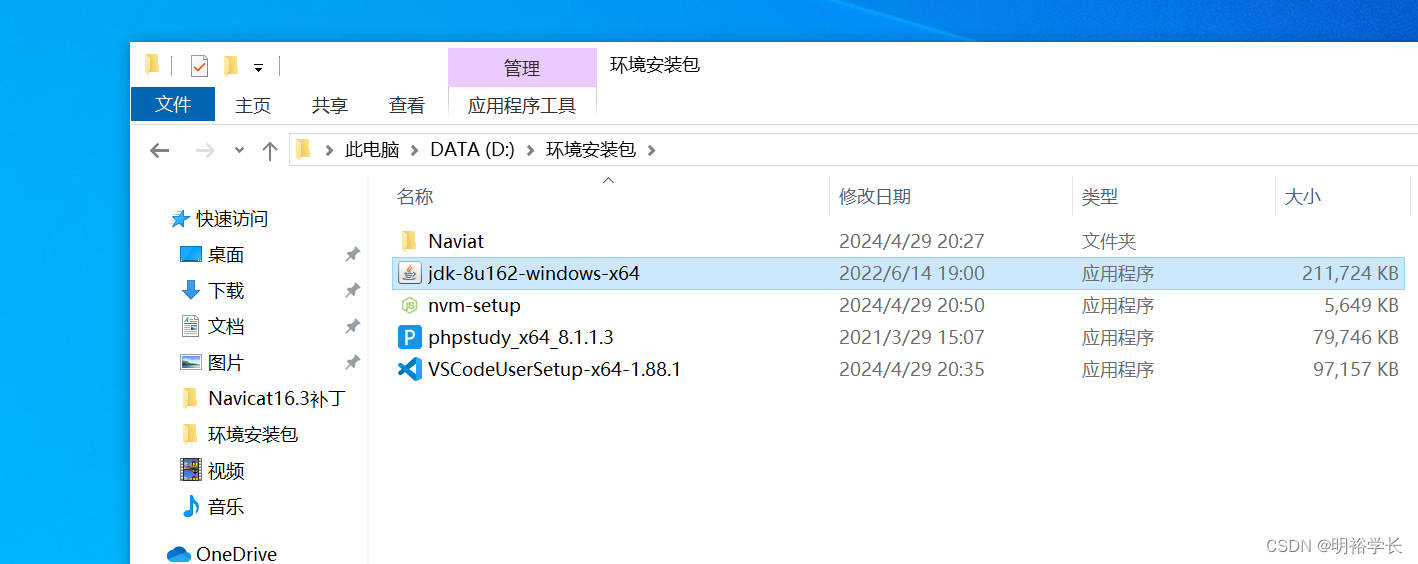
下面我们安装jdk并配置环境变量

我们双击安装默认安装一直下一步即可


这里我们也默认下一步等待安装结束即可
下面我们配置jdk的环境变量
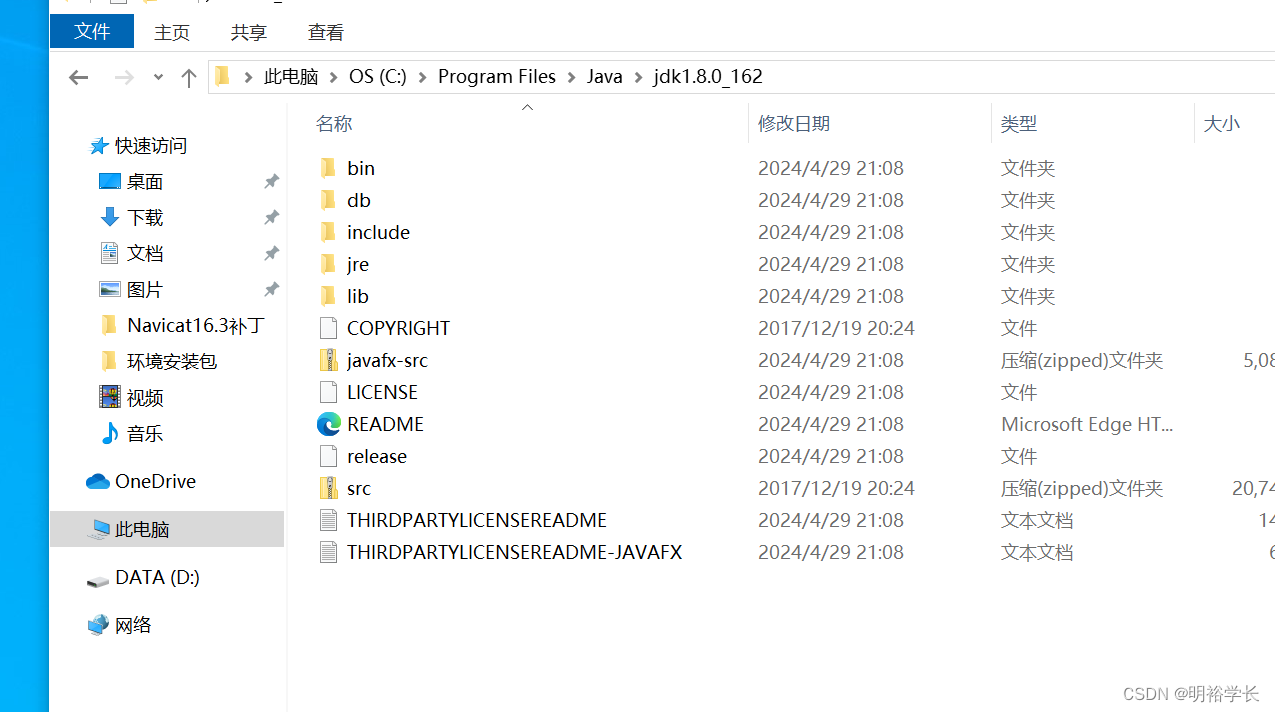
首先我们找到jdk的目录

右击此电脑点击属性

高级系统设置

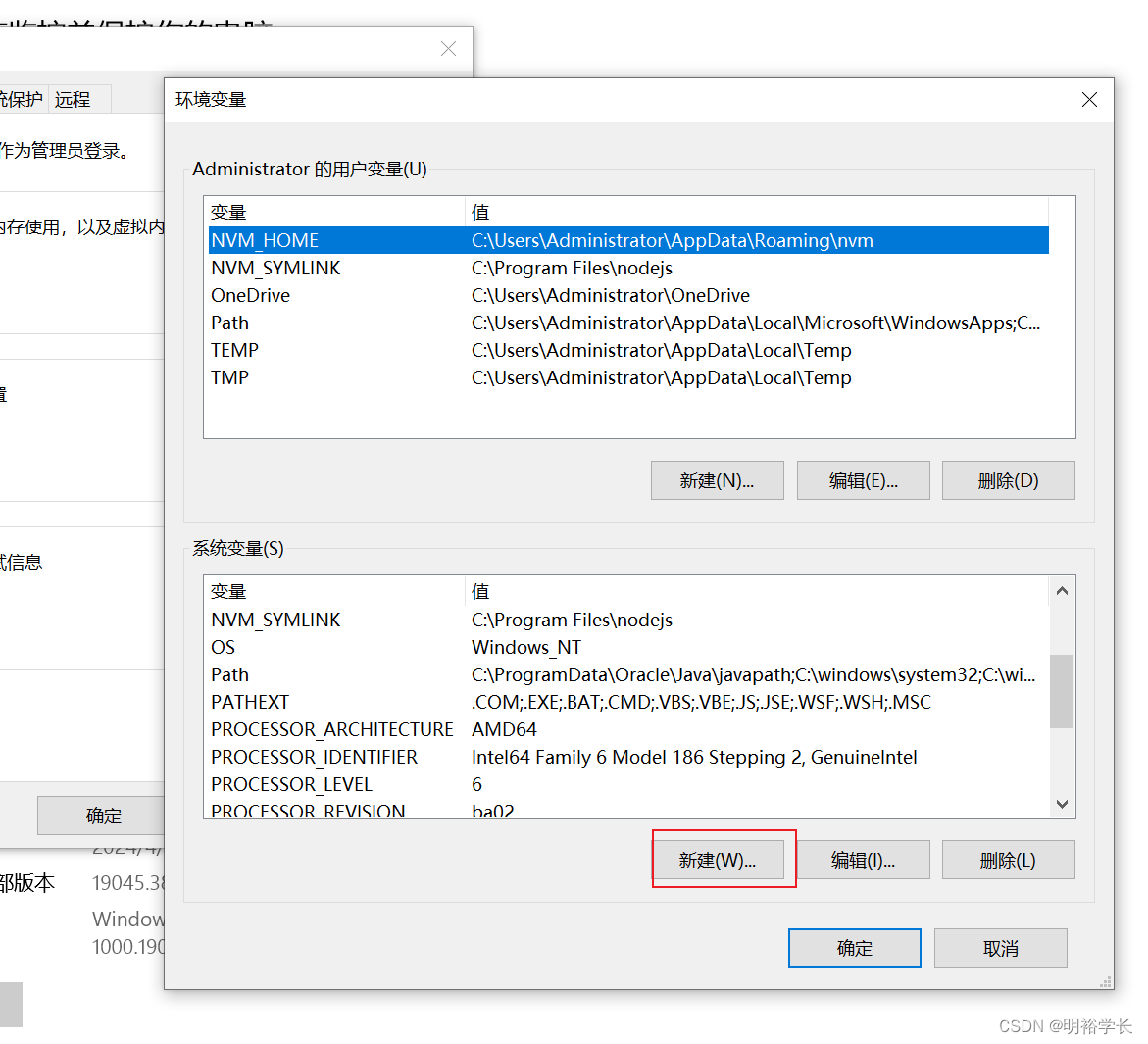
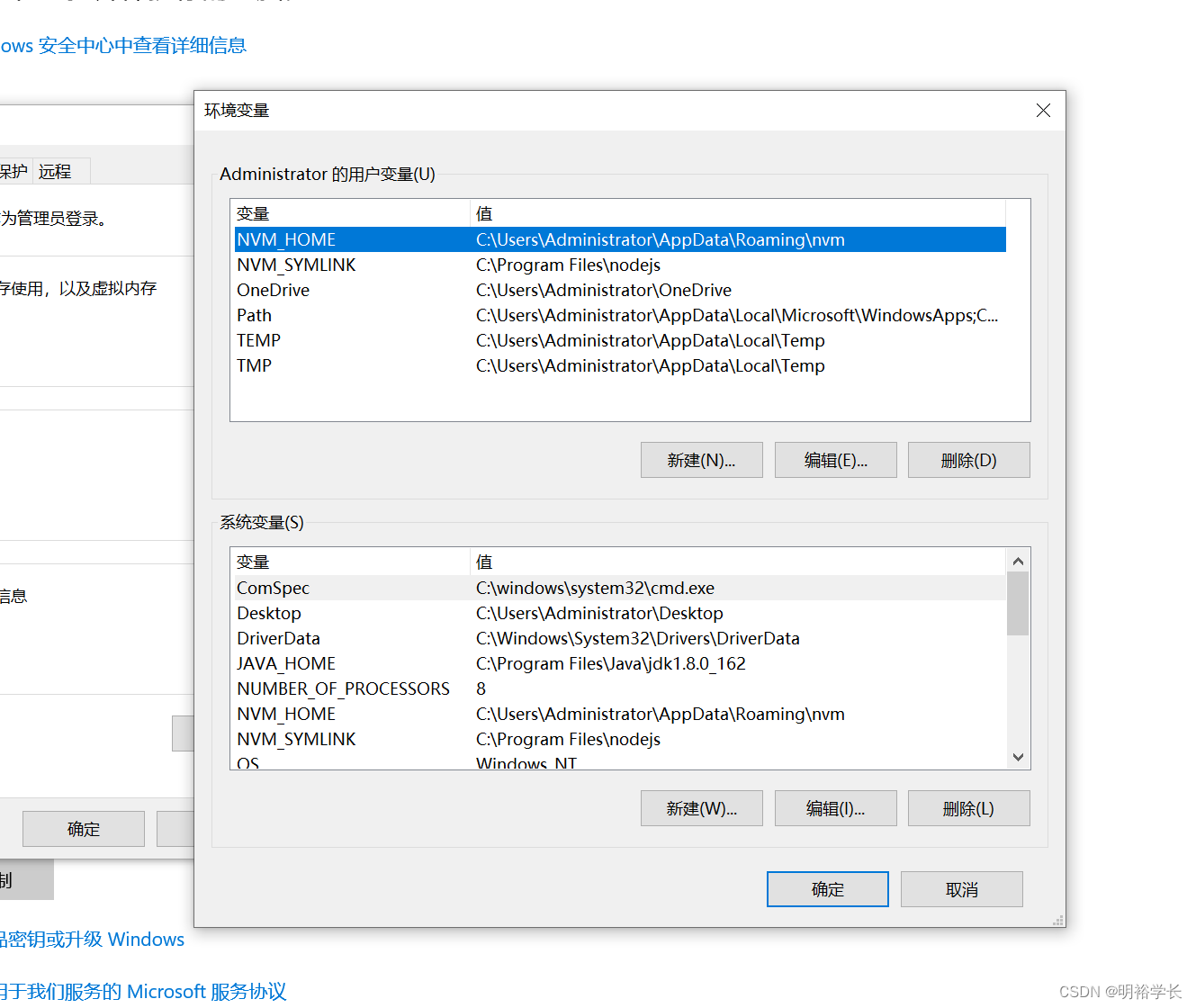
点击环境变量

点击新建


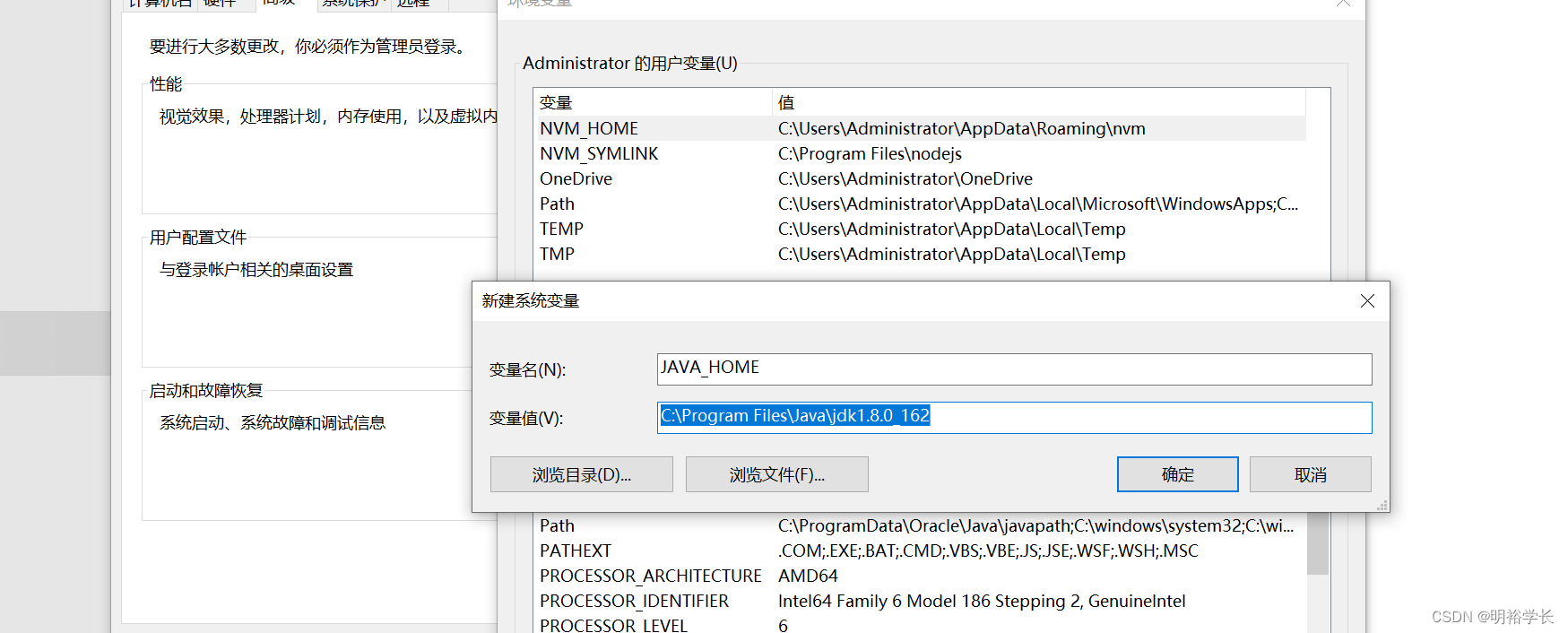
添加JAVA_HOME环境变量
点击确定保存
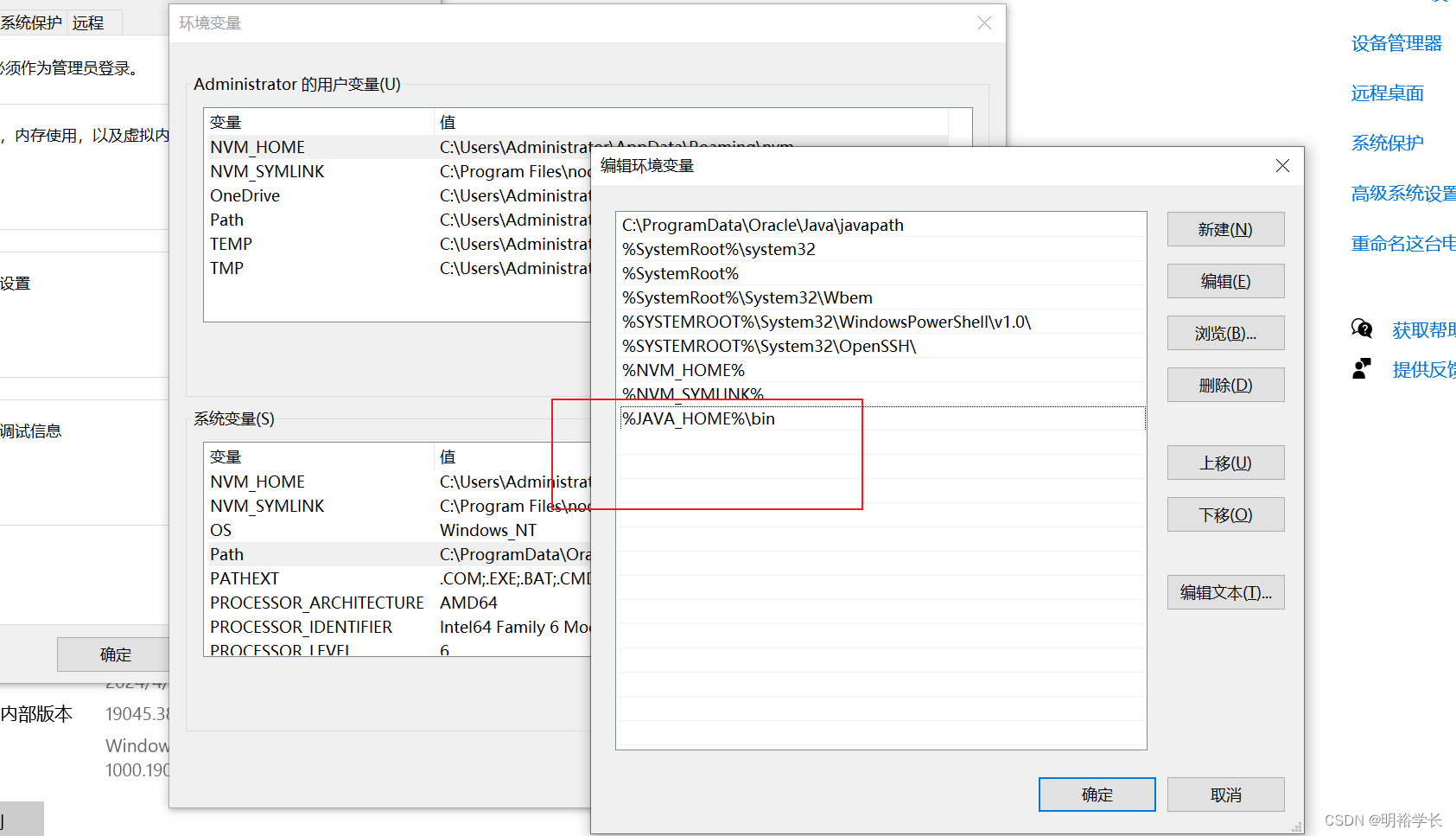
之后双击path

点击新建

填写
%JAVA_HOME%\bin
点击确定保存即可
下面我们进行测试
使用cmd输入
java -version

出现以上界面即为成功
下面我们安装maven并配置环境变量(其实和jdk配置差不多)

下面我们将zip文件解压到C盘根目录
这里学长使用了bandzip解压工具
有需要可以私信哈!

等待解压完成
现在我们开始配置环境变量
与jdk同样的操作我们先打开环境变量编辑界面

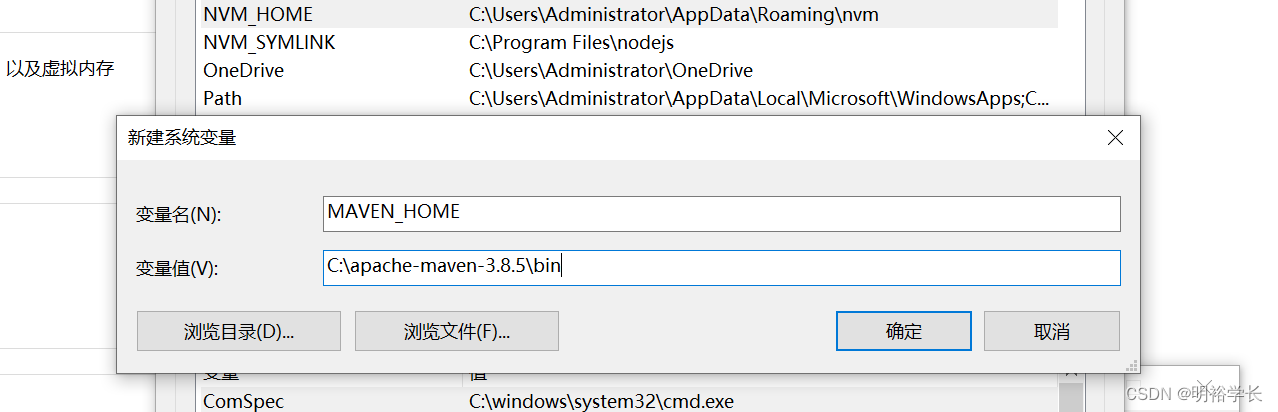
这里我们点击新建
MAVEN_HOME

点击确定保存变量
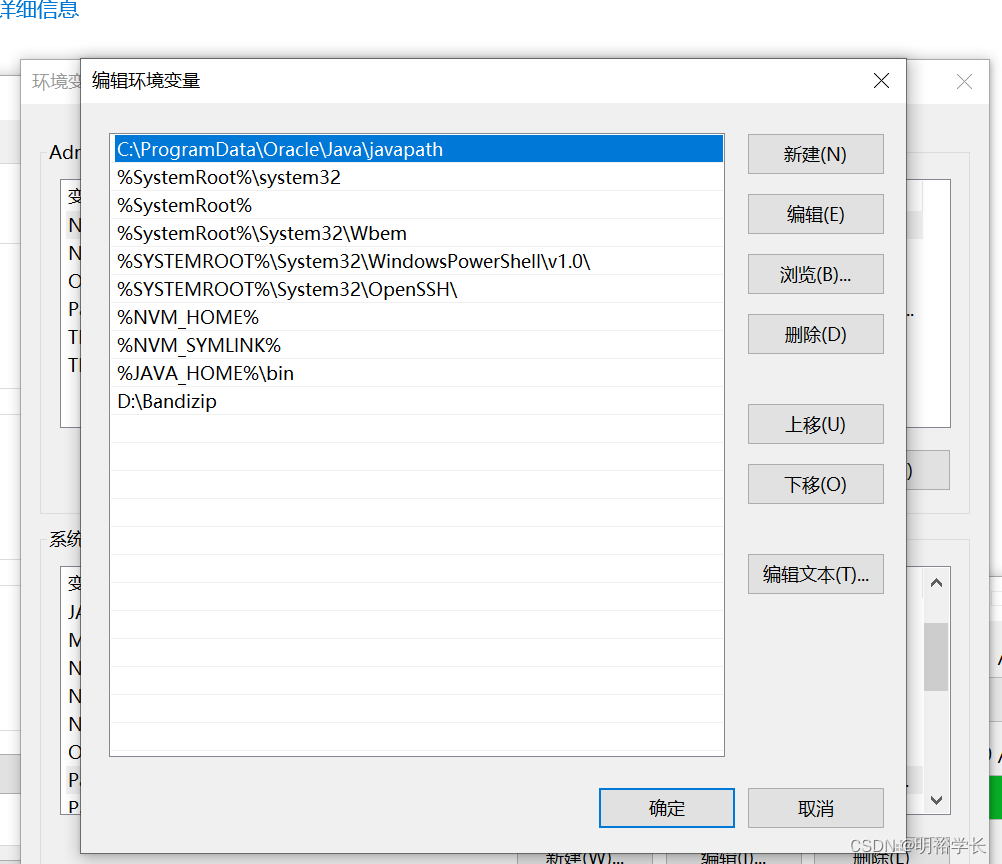
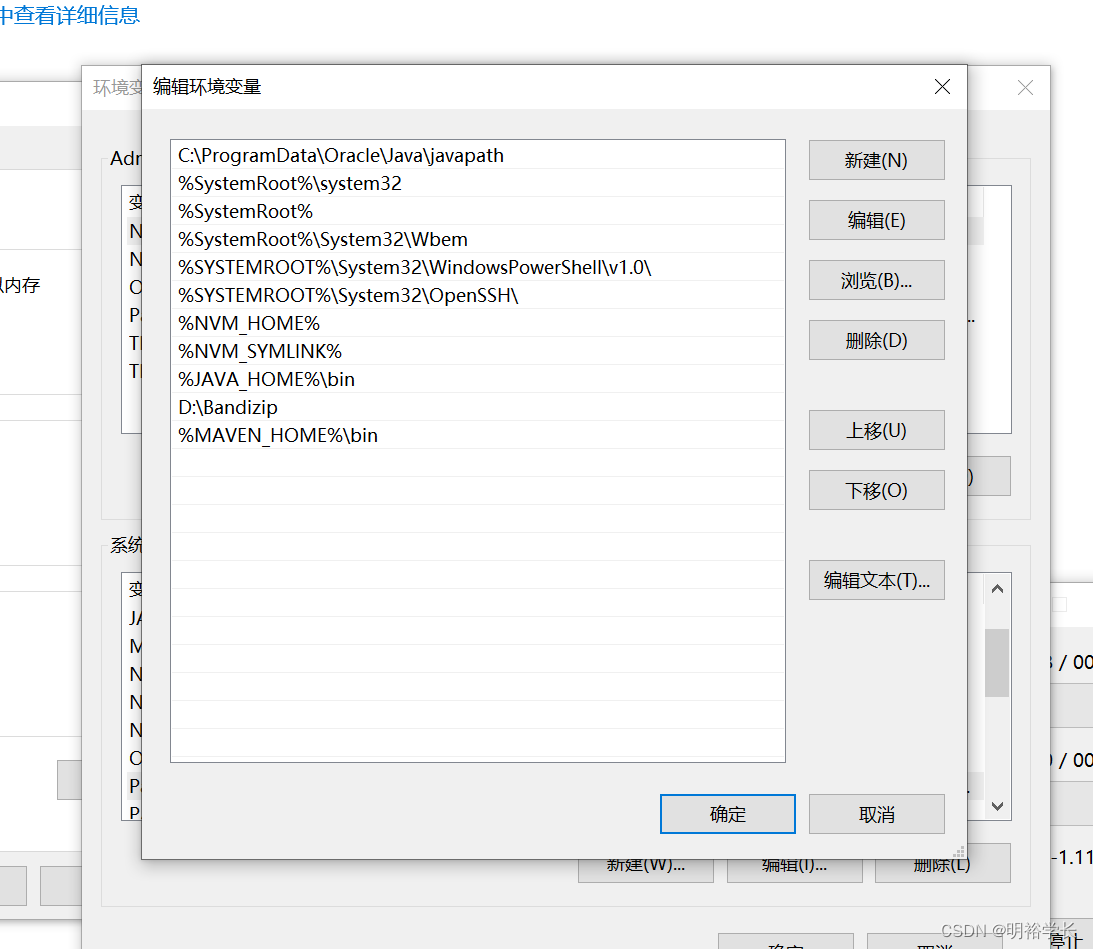
下面在path中添加
%MAVEN_HOME%\bin

%MAVEN_HOME%\bin

点击确定保存系统变量
下面我们开始验证mvn 是否安装完成
我们在cmd中输入 mvn -V
出现如下界面即为安装完成
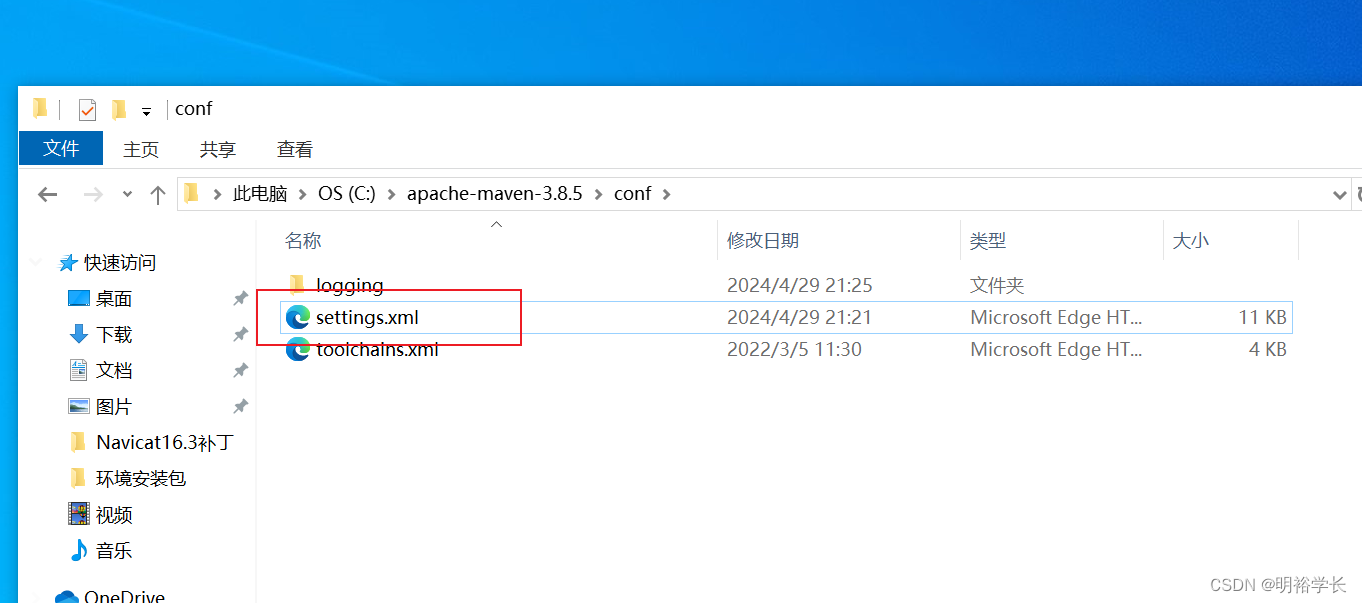
注意这里我们还需要干一件事,修改配置文件
C:\apache-maven-3.8.5\conf\settings.xml

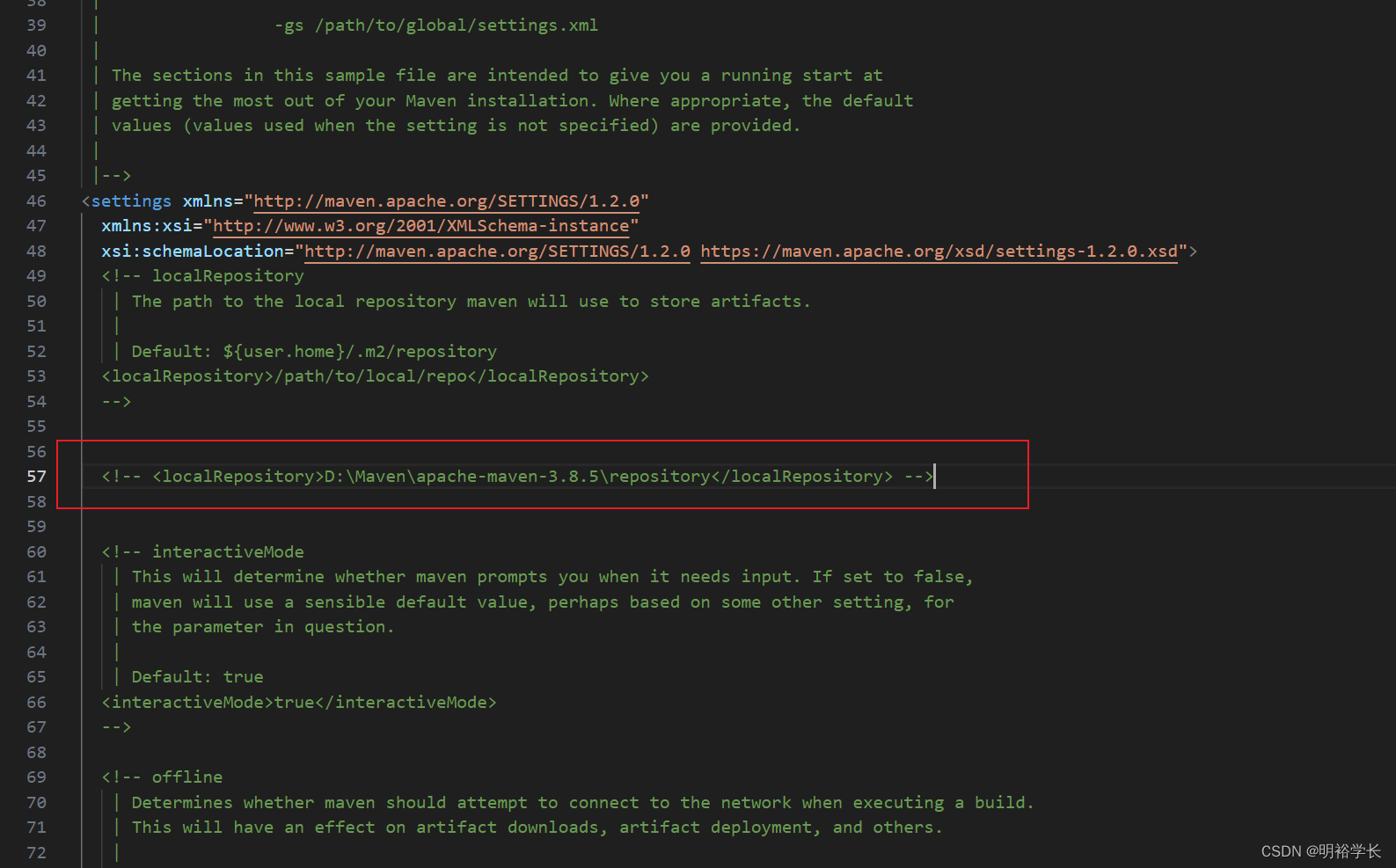
我们使用vscode打开该文件
找到57行修改本地仓库为:C:\apache-maven-3.8.5\repository

如下
在修改远程仓库
这里我使用阿里的远程仓库
maven镜像_maven下载地址_maven安装教程-阿里巴巴开源镜像站 (aliyun.com)


放在mirrors标签中(使用学长提供的压缩包这里是填好的)
下面安装IDEA
这里学长使用了jetbrains toolbox 快速安装idea等软件
感谢您下载 Toolbox App! (jetbrains.com)
我们双击运行

默认安装即可

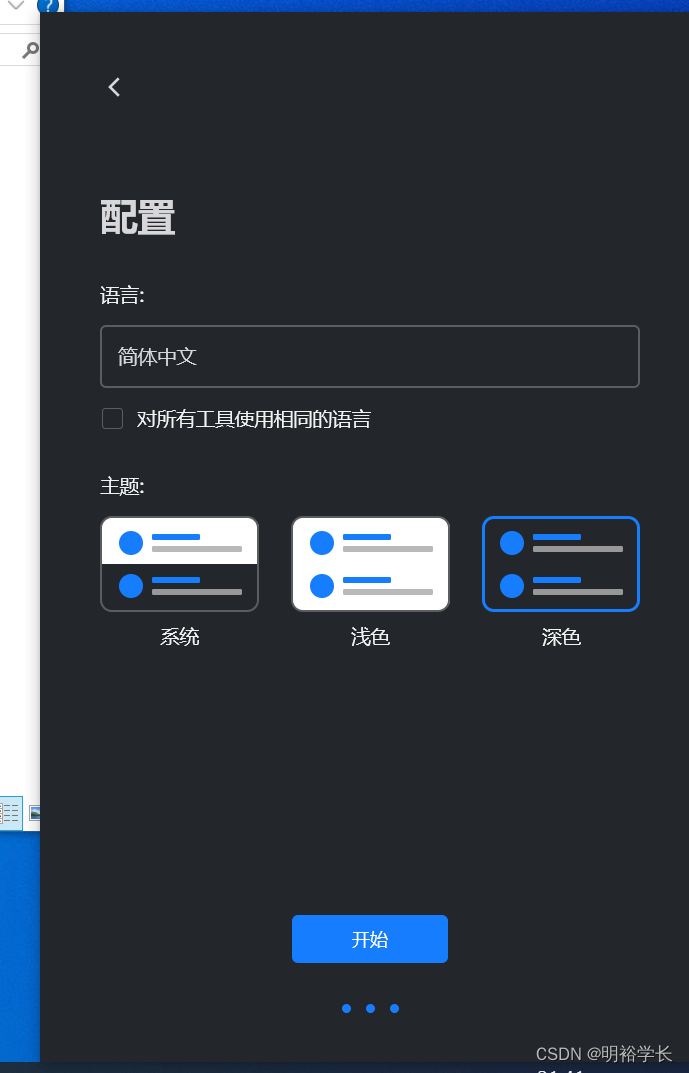
根据自己需求进行配置即可

点击安装即可
等待安装完成

现在我们准备破解补丁

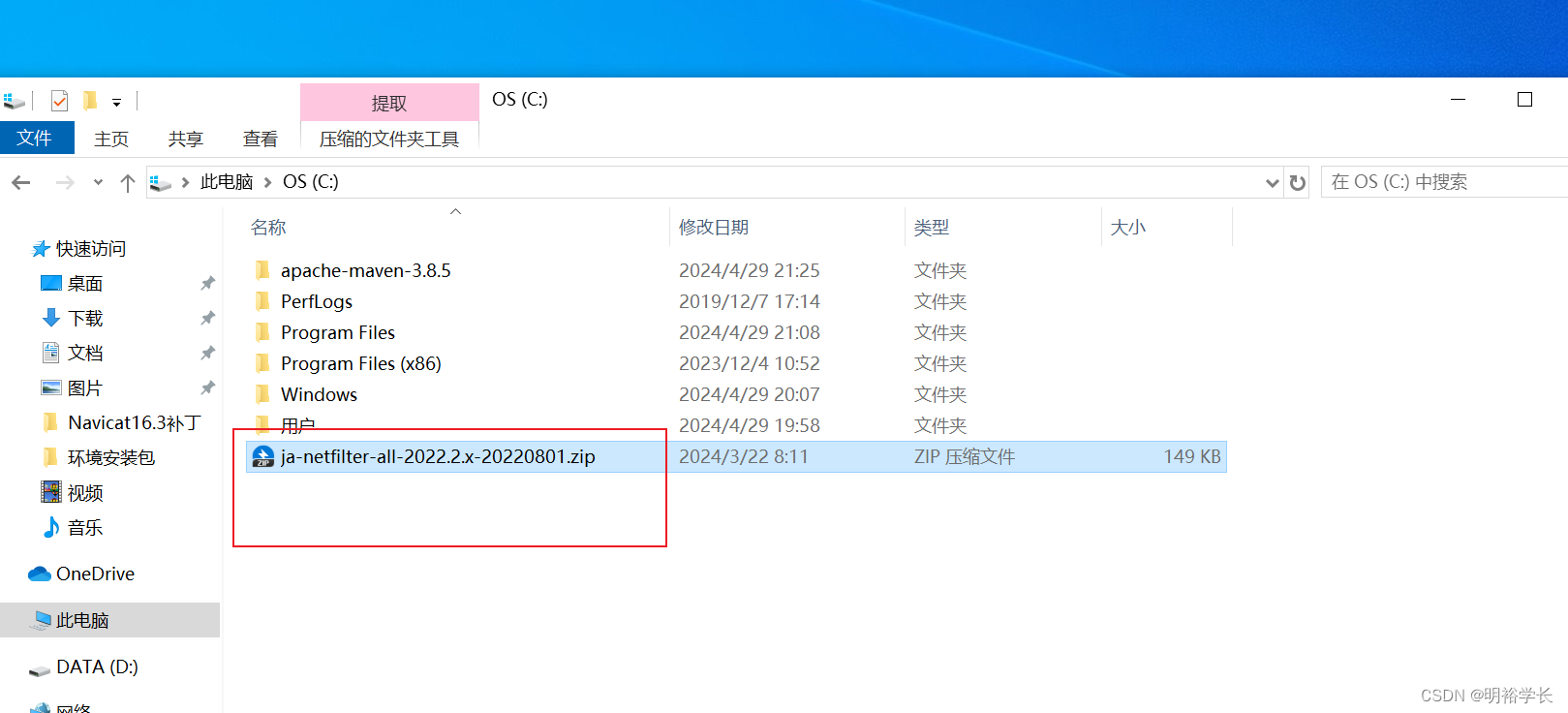
将其解压到C盘根目录,解压后不要移动
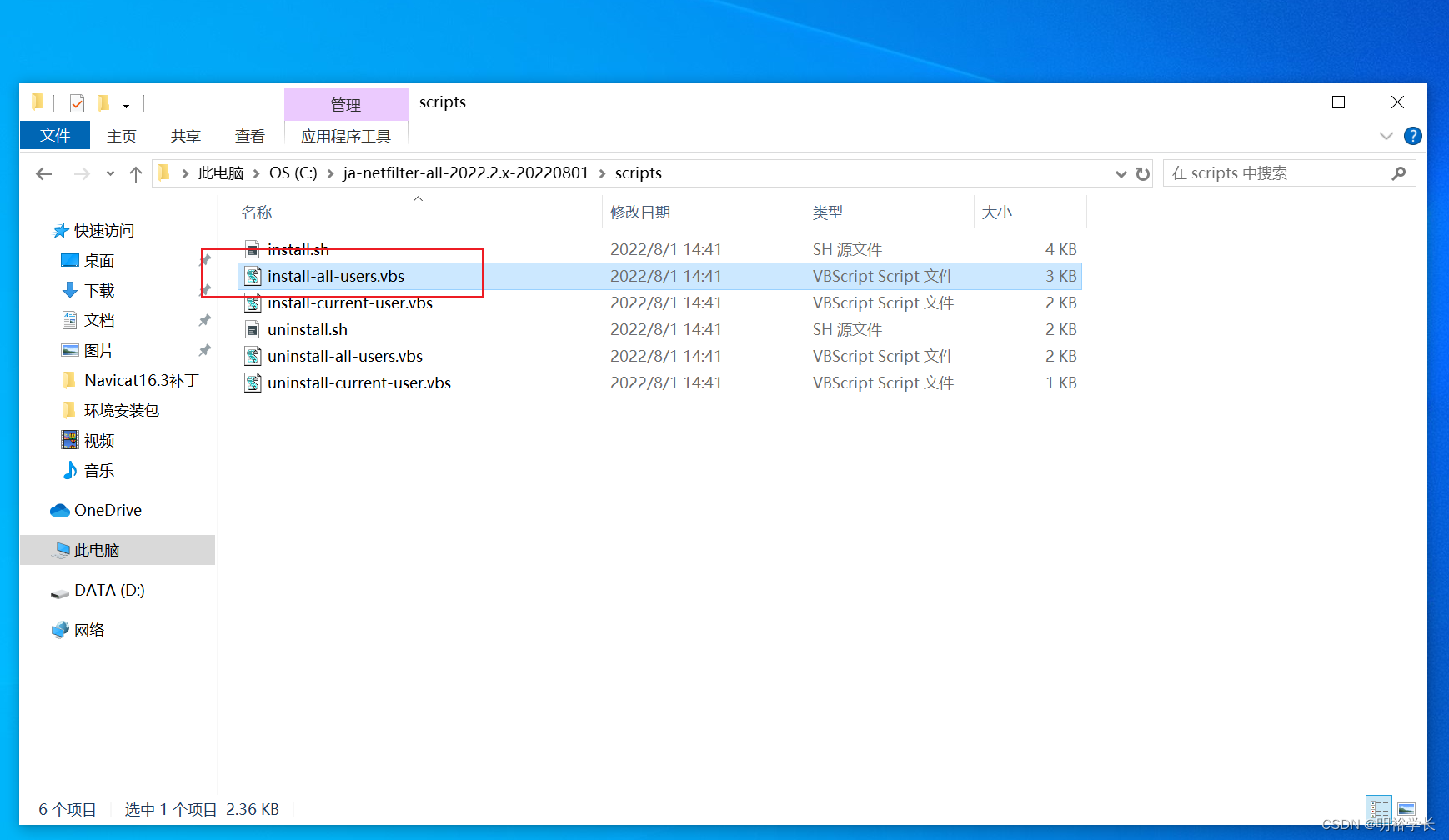
我们双击C:\ja-netfilter-all-2022.2.x-20220801\scripts目录下的install-all-users.vbs文件

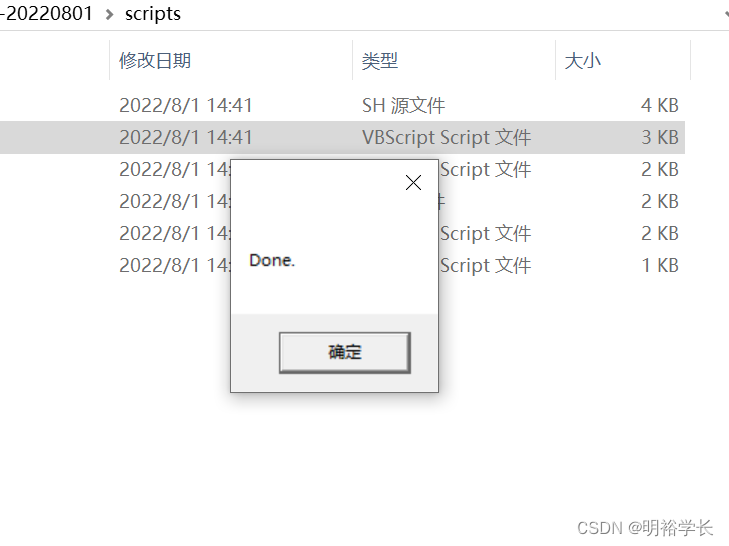
双击后会出现弹窗我们点击确定,等待一会

出现这个表示成功,点击确定即可
下面我们打开使用说明并打开软件

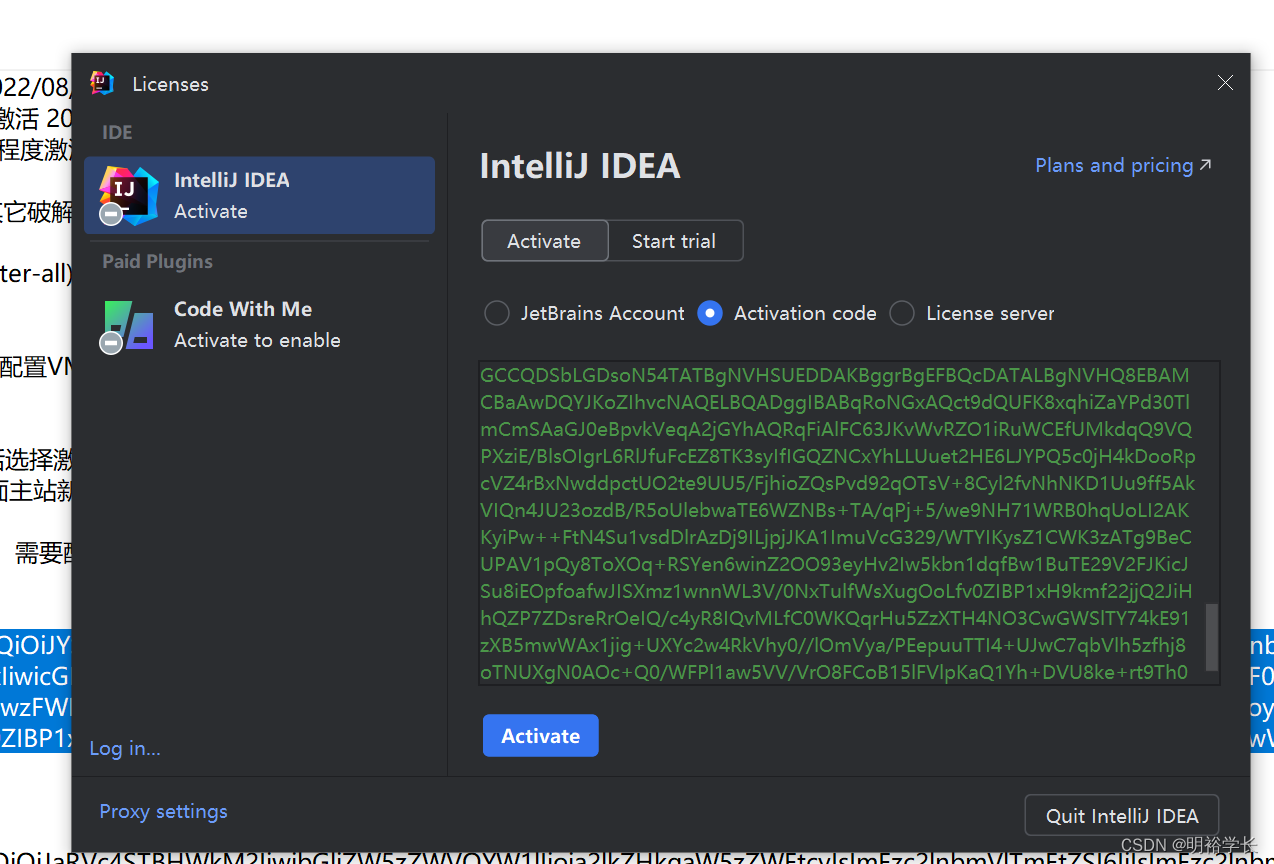
XIZQAN09CR-eyJsaWNlbnNlSWQiOiJYSVpRQU4wOUNSIiwibGljZW5zZWVOYW1lIjoia2lkZHkgaW5zZWFtcyIsImFzc2lnbmVlTmFtZSI6IiIsImFzc2lnbmVlRW1haWwiOiIiLCJsaWNlbnNlUmVzdHJpY3Rpb24iOiIiLCJjaGVja0NvbmN1cnJlbnRVc2UiOmZhbHNlLCJwcm9kdWN0cyI6W3siY29kZSI6IlBEQiIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFNJIiwiZmFsbGJhY2tEYXRlIjoiMjAyNS0wOC0wMSIsInBhaWRVcFRvIjoiMjAyNS0wOC0wMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQUEMiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBDV01QIiwiZmFsbGJhY2tEYXRlIjoiMjAyNS0wOC0wMSIsInBhaWRVcFRvIjoiMjAyNS0wOC0wMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQUkIiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBQUyIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiSUkiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJQR08iLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBTVyIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFdTIiwiZmFsbGJhY2tEYXRlIjoiMjAyNS0wOC0wMSIsInBhaWRVcFRvIjoiMjAyNS0wOC0wMSIsImV4dGVuZGVkIjp0cnVlfV0sIm1ldGFkYXRhIjoiMDEyMDIyMDgwMVBTQU4wMDAwMDUiLCJoYXNoIjoiVFJJQUw6LTEwMzUwMzQyMiIsImdyYWNlUGVyaW9kRGF5cyI6NywiYXV0b1Byb2xvbmdhdGVkIjpmYWxzZSwiaXNBdXRvUHJvbG9uZ2F0ZWQiOmZhbHNlfQ==-CoFOL4hCLVDFAdlOcxtyff4LA+HU4DIoRo+QTdjWbEuevzCGrh4ghKPWTCWT7YdMYoaaLGQfpR7DP8I2w4AxRMBH5T/KEUeNM70uTkdzIXboS460xZGLImtcte5hiD/U6k3P6NL2BVQgQwGTMRG5utlGdj1WtF/jb+yzp7+vaJiCt8uqqqXjEohapQsROTUihqtVRVkd9peAtS1gzKc39YEMnxu7Oggjuo797zMSnSswT5b4EVjgs+GJxL8RObb1o5xnKk8z4fCSRzVXD4tcVbwMXs/OVcr9+cgUYMiRCLhlHVOQJtb8F5r3IFYKFEPCPmwVAFHfmkMxC3uVmAcVsg==-MIIETDCCAjSgAwIBAgIBDTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTIwMTAxOTA5MDU1M1oXDTIyMTAyMTA5MDU1M1owHzEdMBsGA1UEAwwUcHJvZDJ5LWZyb20tMjAyMDEwMTkwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQCUlaUFc1wf+CfY9wzFWEL2euKQ5nswqb57V8QZG7d7RoR6rwYUIXseTOAFq210oMEe++LCjzKDuqwDfsyhgDNTgZBPAaC4vUU2oy+XR+Fq8nBixWIsH668HeOnRK6RRhsr0rJzRB95aZ3EAPzBuQ2qPaNGm17pAX0Rd6MPRgjp75IWwI9eA6aMEdPQEVN7uyOtM5zSsjoj79Lbu1fjShOnQZuJcsV8tqnayeFkNzv2LTOlofU/Tbx502Ro073gGjoeRzNvrynAP03pL486P3KCAyiNPhDs2z8/COMrxRlZW5mfzo0xsK0dQGNH3UoG/9RVwHG4eS8LFpMTR9oetHZBAgMBAAGjgZkwgZYwCQYDVR0TBAIwADAdBgNVHQ4EFgQUJNoRIpb1hUHAk0foMSNM9MCEAv8wSAYDVR0jBEEwP4AUo562SGdCEjZBvW3gubSgUouX8bOhHKQaMBgxFjAUBgNVBAMMDUpldFByb2ZpbGUgQ0GCCQDSbLGDsoN54TATBgNVHSUEDDAKBggrBgEFBQcDATALBgNVHQ8EBAMCBaAwDQYJKoZIhvcNAQELBQADggIBABqRoNGxAQct9dQUFK8xqhiZaYPd30TlmCmSAaGJ0eBpvkVeqA2jGYhAQRqFiAlFC63JKvWvRZO1iRuWCEfUMkdqQ9VQPXziE/BlsOIgrL6RlJfuFcEZ8TK3syIfIGQZNCxYhLLUuet2HE6LJYPQ5c0jH4kDooRpcVZ4rBxNwddpctUO2te9UU5/FjhioZQsPvd92qOTsV+8Cyl2fvNhNKD1Uu9ff5AkVIQn4JU23ozdB/R5oUlebwaTE6WZNBs+TA/qPj+5/we9NH71WRB0hqUoLI2AKKyiPw++FtN4Su1vsdDlrAzDj9ILjpjJKA1ImuVcG329/WTYIKysZ1CWK3zATg9BeCUPAV1pQy8ToXOq+RSYen6winZ2OO93eyHv2Iw5kbn1dqfBw1BuTE29V2FJKicJSu8iEOpfoafwJISXmz1wnnWL3V/0NxTulfWsXugOoLfv0ZIBP1xH9kmf22jjQ2JiHhQZP7ZDsreRrOeIQ/c4yR8IQvMLfC0WKQqrHu5ZzXTH4NO3CwGWSlTY74kE91zXB5mwWAx1jig+UXYc2w4RkVhy0//lOmVya/PEepuuTTI4+UJwC7qbVlh5zfhj8oTNUXgN0AOc+Q0/WFPl1aw5VV/VrO8FCoB15lFVlpKaQ1Yh+DVU8ke+rt9Th0BCHXe0uZOEmH0nOnH/0onD

粘贴后点击激活即可
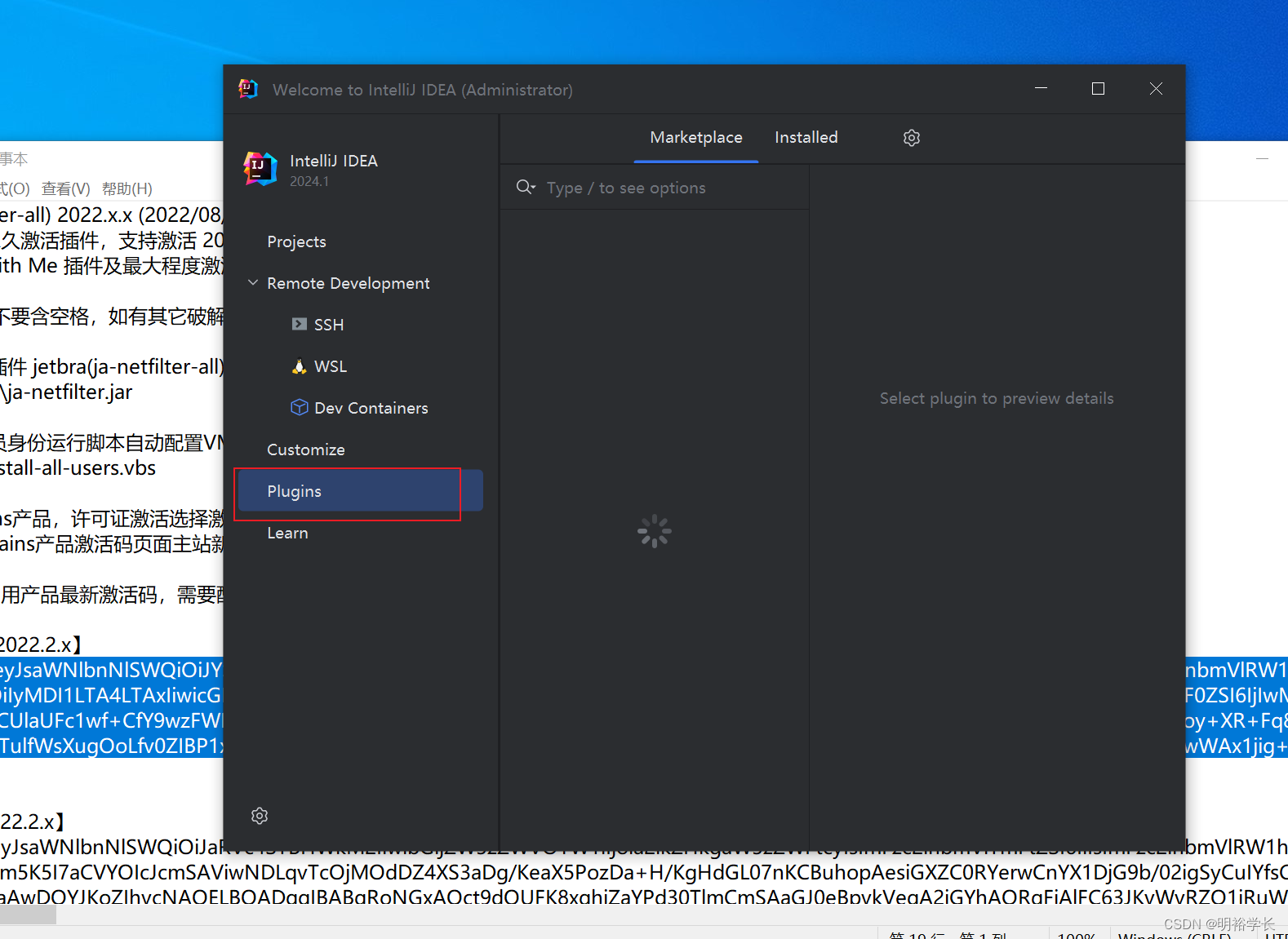
点击插件安装中文


到这里我们的所有环境就配置完成了

好了关于环境安装就到这里了,如果有什么不懂的欢迎私信交流,需要环境安装包也可以私信!!!!